On passing this value to the property justify content the extra space is equally distributed between the flex items such that the space between any two flex items is the same and the start and end of the flex items touch the edges of the container.
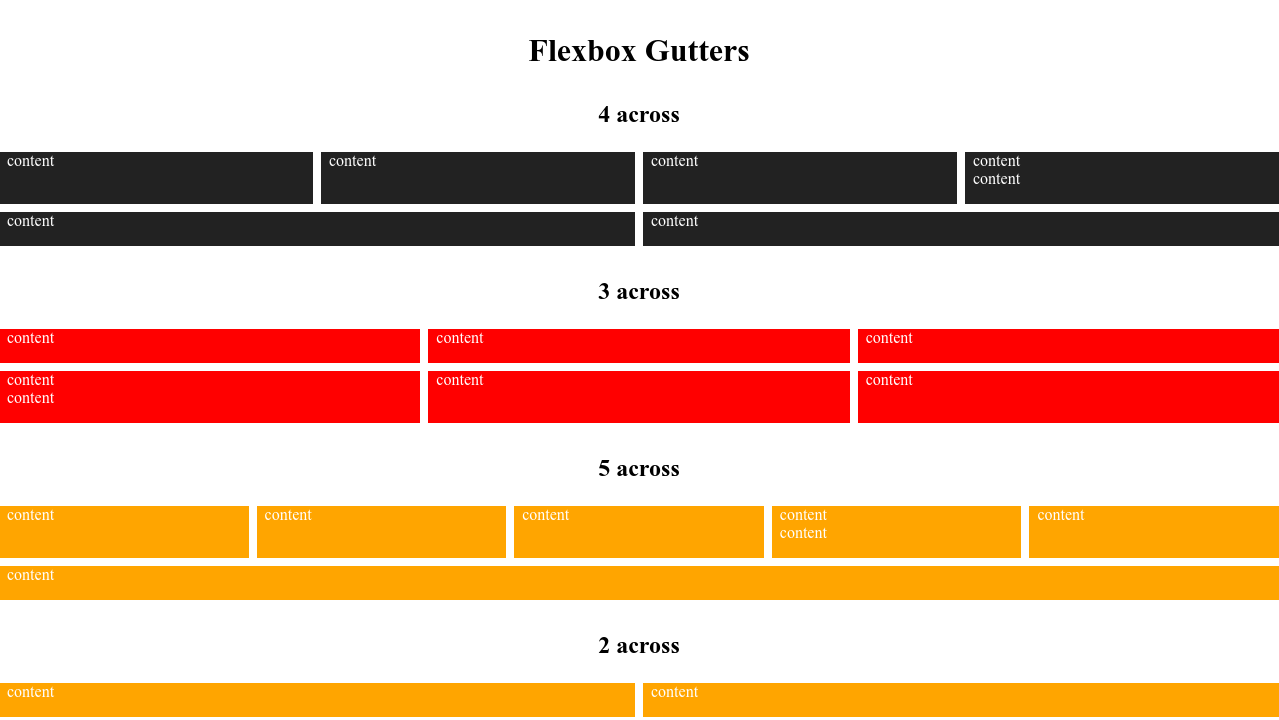
Flex css space between items gutter.
Modifies the behavior of the flex wrap property.
It helps distribute extra free space leftover when either all the flex items on a line are inflexible or are flexible but have reached their maximum size.
Used on flex items.
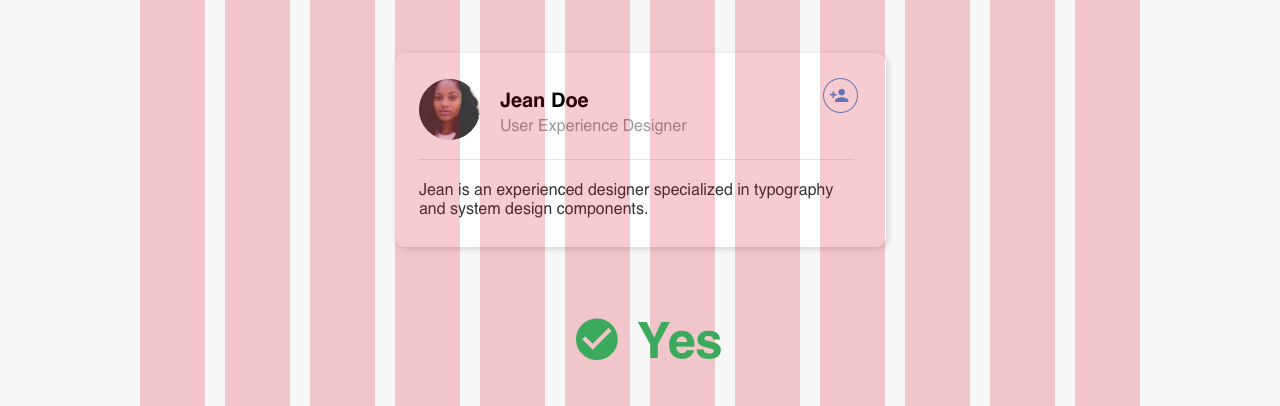
Ever wanted to set a gutter between your flexbox items.
Play it space between.
Play it initial.
Items are positioned with space before between and after the lines.
It doesn t require negative margins or padding hacks which will lead you to only struggle more.
Sets this property to.
For multi column layout this is specified as 1em.
Play it space around.
Specifies the order of a flexible item relative to the rest of the flex items inside the same container.
For all other layout types it is 0.
This is in my opinion the best way to do it.
Length the size of the gap between columns defined as a length.
Items are positioned at the end of the container.
The justify content property is a sub property of the flexible box layout module.
Play it center.
Items are positioned with space between the lines.
The browser s default spacing is used between columns.
The length property s value must be non negative.
Distance between flexbox items.
By the way this method hooks on columns and doesn t need additional div s or inner containers.
Percentage the size of the gap between columns defined as a percentage.
It is similar to align items but instead of aligning flex items it aligns flex lines.
A shorthand property for flex direction and flex wrap.